on
Why I post content on my own website, and how you can build your own
I have been writing on this blog for a while, and it’s been an incredible journey with you all. Thank you for continuing to be here! In this post, I share what my blog set-up is, and the benefits I have observed by having my content on my own site.
If you are interested in setting up a blog of your own, this post gives a high-level overview of how you can do so, with examples. If you already have a blog, I’d love to hear about what our set-ups have in common, and what is different.
- Control over everything
- List of learning steps for setting up your own blog
- Examples of my favorite tech sites using different technologies
Control over everything
Control over my own content is one of the main reasons I chose to set up my own site, as opposed to solely posting on Medium or other third-party sites. As a note, I do cross-post in Towards Data Science on Medium in particular, but with a slight delay after posting on my own site.
The reason is twofold: firstly, if the third-party site were to ever shut down, I wouldn’t need to migrate my content in a hurry. The same goes for if the third-party site suddenly changes their terms of service to be unfavorable (think WhatsApp recently), or removes features that were essential to me.
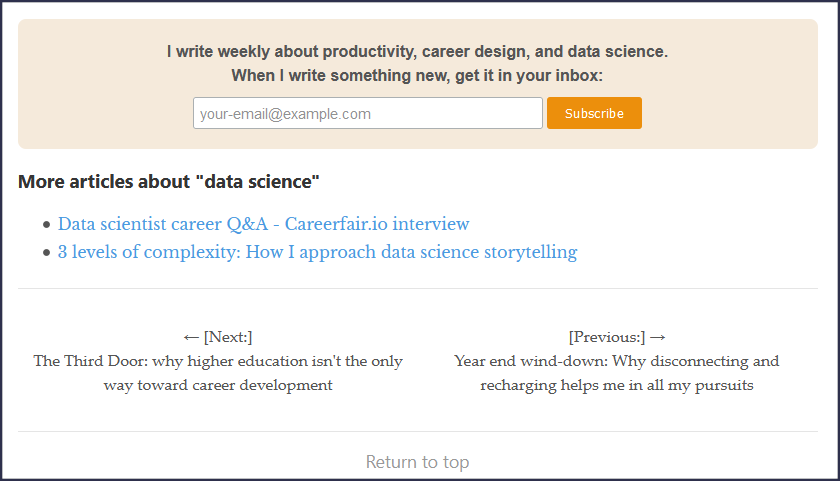
 I like customization, and coding features simply because I feel like it. Pictured: “More articles about [category]”
I like customization, and coding features simply because I feel like it. Pictured: “More articles about [category]”
Secondly, customization is much more flexible with my own site. I can add an about page, “more articles like this”, and set up category linking. I’m a big \(\LaTeX\) (typesetting language) fan, and I incorporated it on this site with these instructions.
Any feature is possible as long as I have the time and energy. I use GitHub issues and project board to project manage myself, and I still have a lot of TODOs, which I pick away at on weekends. It’s a fun playground to me!
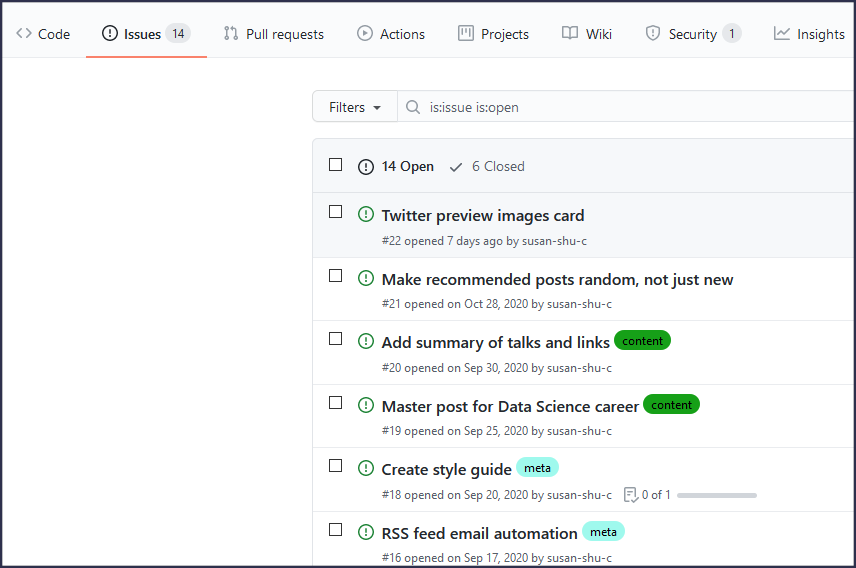
 Using GitHub issues to track ideas and new features.
Using GitHub issues to track ideas and new features.
List of learning steps for setting up your own blog
Tinkering with my own site has the extra benefit of learning random skills. For my current site I’ve iterated several times, from a very old and brief set-up in 2017 on WordPress, to porting it to a static site on DigitalOcean*, and finally to GitHub pages where it is now.
Aside: I really do recommend DigitalOcean and still have another site up on there. I wrote an article on how to set up a Debian server and firewall, and connect to your web domain. Here’s $100 off your first 2 months. Shoutout to my friend Tim for helping with that!
Full resource list for a Jekyll site
Here are the main technologies needed to set up a Jekyll site, which susanshu.com is built on. The examples on the main Jekyll site are quite straight-forward, and so is the GitHub pages documentation - I was able to set up multiple sites by following them verbatim.
Beginner instructions
What you’ll pick up on the way
- Markdown
- Ruby (mostly package management with Ruby Gems)
- Liquid template language
- Chances are you’ll know enough HTML, CSS/SASS, and JavaScript to save your hide
Finally, my site’s source repository isn’t public for reasons such as there being simply too much crap that I’m experimenting with. The base aesthetic is from Tale template (credited in my footer), which anyone can use!
Examples of my favorite tech sites using different technologies
Now, I’ve gone through the rationale of having my own site, and how I used Jekyll to set it up. However, I have vetted several other options, that are highly recommended by others, so here I’ll show examples of sites other than my own. Firstly though, here’s another Jekyll/GitHub pages site that I like: Eugene Yan’s blog.
Alternatives to Jekyll with examples
Ghost
Ghost is also a popular static site framework. You’ll need to get a server for it, though, as far as I know, if you don’t want to use their pro version. You can use DigitalOcean* and they have an official Droplet (product nickname for a virtual server with Ghost and its dependencies installed).
WordPress
WordPress is a very viable option for blogging, especially if said blogger wants to focus on their writing, and not on tinkering with a site. My reason for switching away from WordPress quite quickly relates to my first point, control over everything, about third-party sites such as WordPress possibly going down (albeit a baseless worry at the moment), and preferring to work with my own source code.
Gatsby
Gatsby can be used to create beautiful sites. I think they are more used for design portfolios than straight-forward tech blogs, but if you want to take customization to a whole other level, this could be an option for you.
Bootstrap
Bootstrap is a common website framework. You’ll have seen sites made with this before. From what I recall, they’re more common on the web for product sites than mainly focused on blogs, but anything is possible.
- I don’t remember any tech bloggers that use Bootstrap off the top of my head, but here are some templates
Conclusion
So there you have it, a quick walkthrough of why I post on my own site! I hope the high-level overview can help you set up your own site if that interests you, or simply help you look behind the scenes of this site.
In the future I might do more deep dives into the site features I’ve added (not very fancy, to be honest), but overall I just wanted to share how this site is a playground for me.
I hope that some of these thoughts were helpful! As usual, you can find me on LinkedIn or hello@susanshu.com to discuss this post.