on
How I developed a video game in 2 days: lessons on scoping, design, and Unreal Engine from TOJam 2020

In the game development community, game jams (i.e. game dev hackathons) are often events where people get together to experiment and have fun. I’ve attended (and judged) several hackathons themed around data science, but had only attended one game jam before. But because of my involvement in the game dev community, TOJam, a Toronto based game jam, always sent my game dev Twitter feed into a frenzy. Year after year, seeing all the fun and amazing creations made over just one weekend, I decided it was time for me to take part in it.
I initially learned about TOJam because Tabby, one of the organizers, is also a game developer and we had “boothed” together on multiple occassions, including Bit Bazaar and Damage Camp. Boothing often refers to showcasing at a live event or show floor, where event attendees can come to each game’s booth and try out the games and meet the developers. This made me even more excited to join TOJam, because of the familiarity.
Since TOJam starts on a Friday, I actually had to take a day off in advance from my day job as a data scientist to participate. I had an idea for a game already, but beyond some text messages to friends bouncing the idea, I had yet to create anything - no writing, no art assets, no code. Armed with only this idea, I knew that I would have to put all I learned from developing my previous game into practice, in order to make it into a working prototype in the span of a weekend.
- Before the jam
- Day 1 - Game world design and writing
- Day 2 - Gameplay programming and creating the world
- Day 3
Before the jam
Several weeks ago, I filled in the registration form, which had a section asking for a list of team members. I put a single name - my own. This meant that I effectively signed myself up to be ultimately responsible for the project, and consequently to wear as many hats as I wore in my previous game dev project.
However, what intrigued me was the ability to sign up for “floaters”, people that do one certain thing, but for multiple teams. I checked a box requesting a floater for 3D assets, frankly not expecting that I would actually get one. But shortly before the jam started, I was introduced via email to acronaut (link to his portfolio), who would be a 3D artist floater for my team.
Having a 3D artist to contribute to the project opened up a lot of possibilities for me - custom assets meant that I could have more flexibility and control over the game world’s design, instead of being constrained by pre-existing assets that weren’t made for my specific game. Previously I had been prepared to use free assets, which would limit my vision somewhat, but a sacrifice I would have made. Creating assets myself was not my personal goal for the jam, but rather to improve my skills in game design, narrative, project management, and programming the game.
It’s a testament to the amazing organizational team at TOJam, who were able to take care of 470+ attendees (aka jammers) remotely due to the pandemic, but also facilitate talented resources to those that did not have a pre-assembled full team with all skillsets.
Day 1 - Game world design and writing
360 noscope project scoping
I emailed acronaut, and we added each other on Discord to be our primary method of contact throughout the game jam.
What I learned from shipping a game, was that it’s best to solidify as much “foundational” design, and communicate that to freelancers or other contributors, as early and as consisely as possible, to minimize unexpected changes to the requirements.
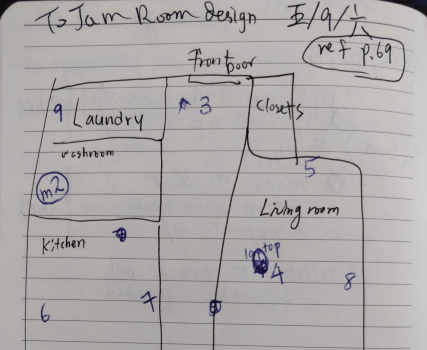
Because of the time constraint of one weekend, I decided to err on the side of trying to finalize the art requirements as early as possible. I spent some time planning the game world, timeboxed to 2 hours maximum to avoid creep, and wrote up a document describing the game world, which was to be set inside a confined apartment.
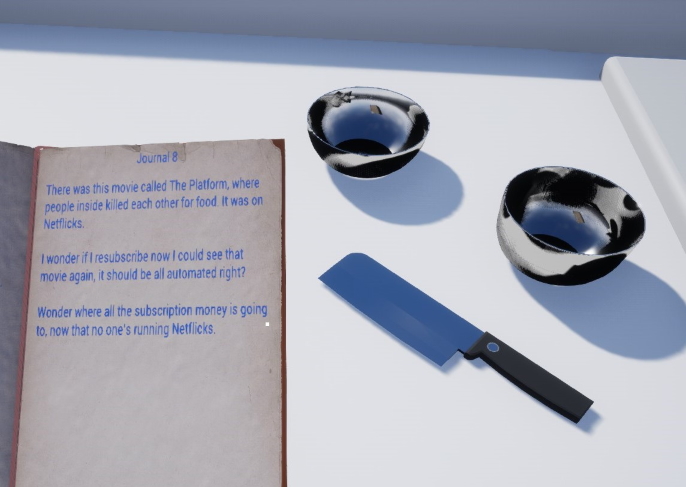
The main overview was “the player wakes in an apartment, not knowing anything that has happened. They find journals scattered around the apartment and piece together the story.” I conveyed this to the artist, and let him know he could have a lot of leeway in terms of design. This still left a lot of flexibility for me, for narrative design and gameplay programming, since I could create and change on my end without blocking the artist from beginning his work.
On my end, I started writing the details of the story, which included creating the journals (they won’t write themselves!) to fit into the game setting. I timeboxed myself for the writing task as well - from my previous project I had learned to avoid overdesigning and spending time in circles trying to perfect every single detail of a game world. Oftentimes, the player would actually fill in the blanks themselves, and in this game, I wanted to let the player help me with their own imagination.
In parallel, I got started with the game design and programming in Unreal Engine. Since my idea required several mechanics, including being able to grab journal pages and specific items in the environment (these functionalities do not work out of the box), as well as variables to keep track of journals that the player has actually found, I wanted to play around in the engine to better gauge how feasible these gameplay features would be to implement, given the time constraint.
I had implemented the item “grabber” before, in another Unreal project, which is done by sending a ray cast from the player view to a radius ahead of them, and if it hits an eligible physical object, it triggers the option to pick the item up. The item will then move around as if stuck to the player’s viewport (mimicking being held but without arms), and is done by a continuous relative position calculation from the player’s view. (Disclaimer: I might not use the most accurate technical terms, as a self-learned game developer. I’ll stick with machine learning as my proclaimed profession.)

I tested this on a pan in an empty game environment - one of Unreal’s starting templates with basic physics and a bare white floor. It took me a while (translation: way longer than expected) as I was rusty and kept needing to add little things. For example, an initial attempt the picked-up item didn’t follow the player around but just hovered in the air, and I had to google for the right places in Unreal to fix it.
Since even just implementing this item grabber took much longer than I expected, I decided at this point to scrap an idea I had for creating a laptop UI interface. I had told the artist I would need a laptop asset, so it could still be used as part of the story (mentioned in a journal), but not as an integral part of the gameplay. It was a heavy cut to make, but the good thing is that the core concept of the game could still work. It was more about the feeling and atmosphere than whether the story is told with a superb in-game computer UI, after all.
I then went back to design the game and expand on the journals. In terms of gameplay, I had the idea that not all journals could be found at the beginning, but rather, as the player finds and reads more of them, more will be unlocked and appear in the environment.
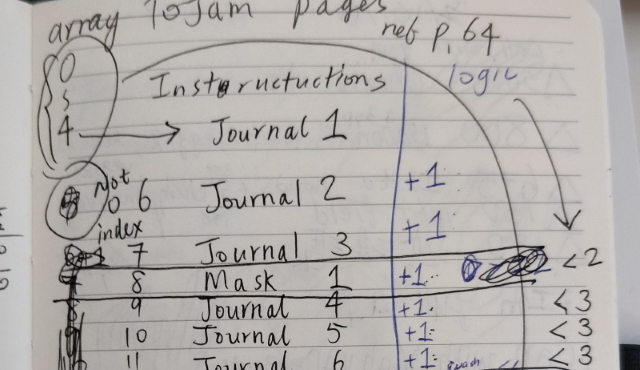
So I designed a series of unlock points: for example, if the player found the first 3 journals, a special journal that was previously invisible, would then be discoverable in the environment, which encourages the player to realize there could be new journals in places that didn’t previously have a journal. This make the player not discount locations they had previously visited, so they could view the apartment with a fresh lens. This staggered approach would repeat three times, until the player finds the final special journal.

At this time I started working on a bit of the journal logic, but without the apartment being done, I took a break for several hours, when the artist got back to me with work in progress images of the apartment.

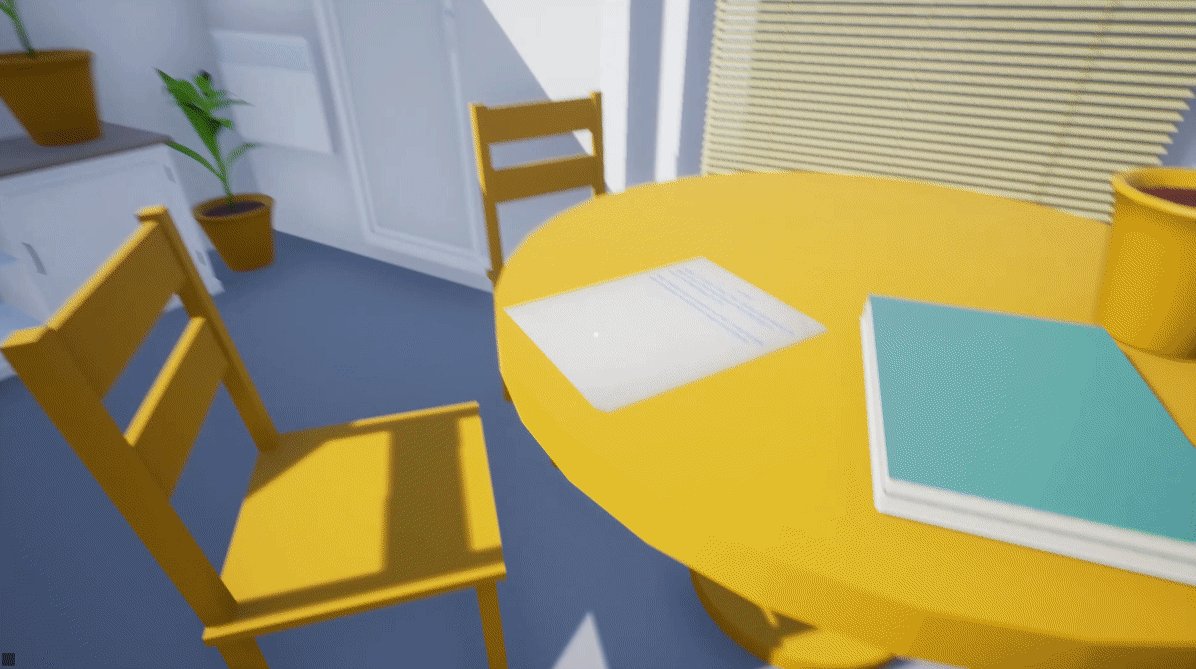
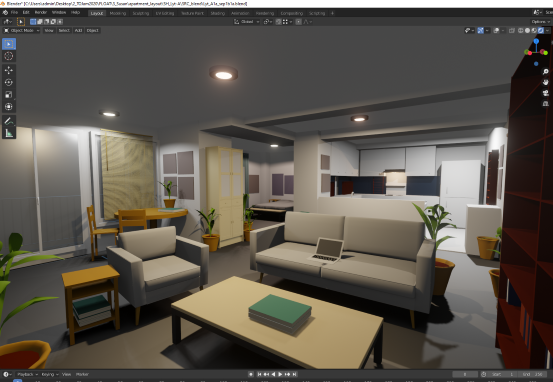
It looked amazing, and was in Blender - with the visuals in mind lots of ideas started surfacing - I could hide a journal page here; I could modify some of the journals to be more food related, and put them in the kitchen… so I went ahead and made a few of those modifications to my writing.
This is something that I enjoyed about working with an artist in my preivous project as well - since I wasn’t creating the art assets, I gave the artists creative control as long as it generally fit the high-level requirements of my world design. If they came up with details that I hadn’t thought of before, but inspired me in turn, I might rewrite or add to the game world, in what is effectively a collaborative imagination. The key is not to overdo it - in my previous project I allowed myself to rewrite more scenes than I should have. It’s a balance between trying to make the game as perfect as it can be, and simply shipping the game at a good enough state.
Taking from my experience, I allowed myself to make modifications but not too many. I timeboxed the activity as well, since it was around evening of the first day. With nothing much more to do until getting the 3D assets, I went to bed.
Day 1 complete!
- 5 full hours of pomodoros
Day 2 - Gameplay programming and creating the world
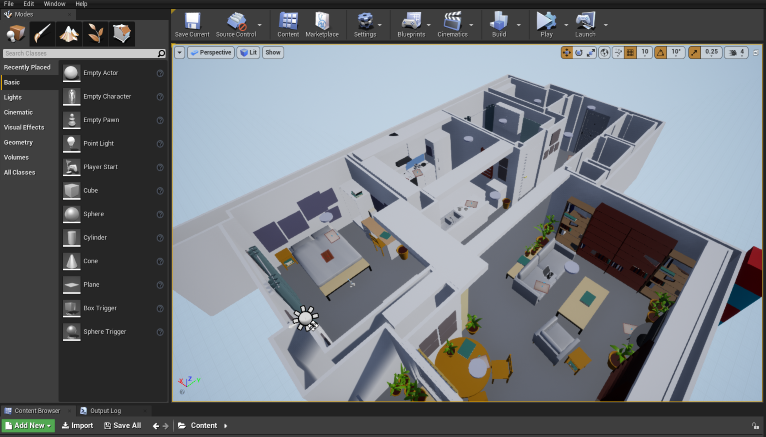
The next day, I awoke to see that the artist had sent the 3D assets. There were a lot of textures and import settings, that I wasn’t familiar with, so the artist was very patient and helped me figure out how to import the assets to render as intended.

After I imported the apartment into my Unreal Engine project, I had the idea that some rooms could be locked and then opened when the player has found over N pages, and so on. This would allow for progressive exploration of the apartment and give the player a sense that they discovered something new with time, despite the apartment not being large. This is in additional to the idea I had the previous day of a staggered approaches of finding journals themselves (find 3 journals to unlock more).
This involved a bit of scope expansion, but with the cut I decided on yesterday to scrap the laptop UI, I felt that I could put it on the table as a “maybe”. In addition, my idea of implementation would be similar to the journal variable tracking, but have a separate variable for each door to control its opening or closing.
The next many hours were integrating the logic I had done in Unreal Blueprints of the grabber into the apartment.
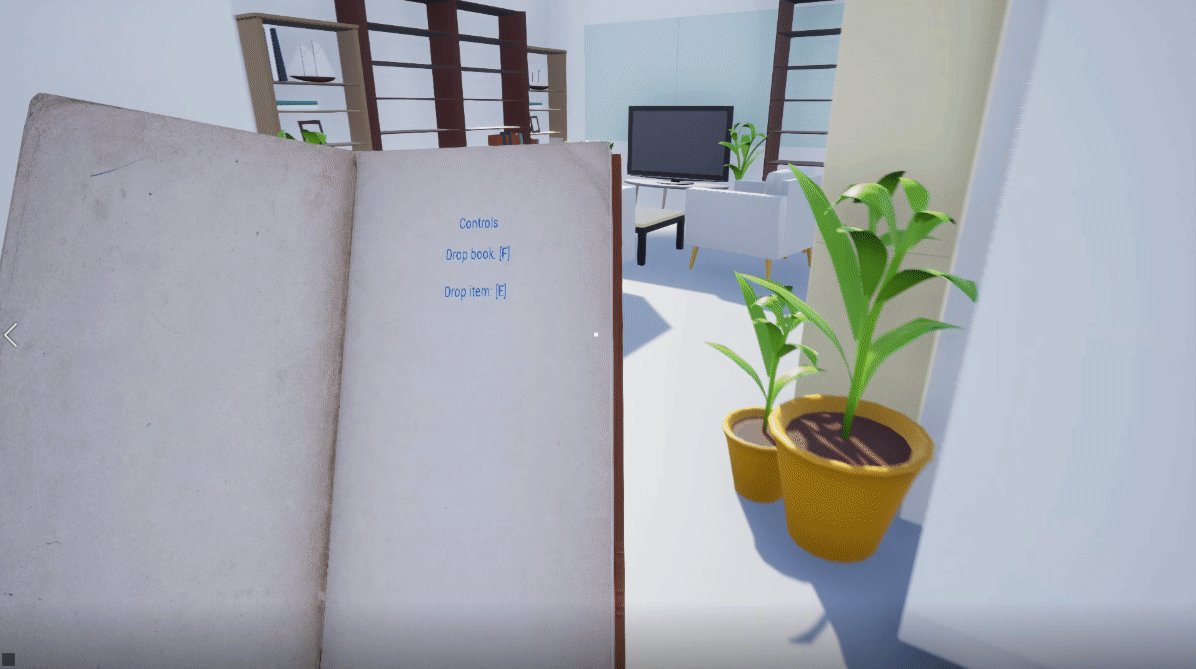
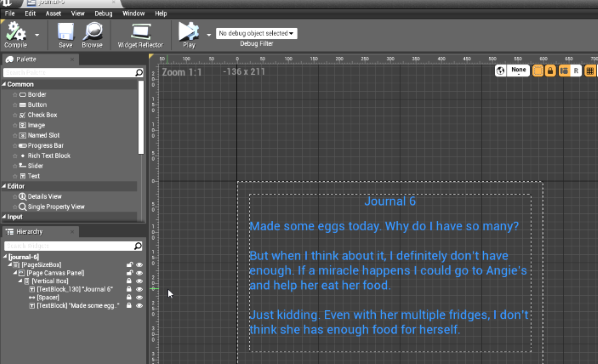
Then, I created the journal pages properly in game, which took some hours, as I ran into some problems with the text rendering and sizing. The pages were actually made by overlaying a widget which takes in the text, over children of a journal page class. Since previously I had only used Unreal widgets in the context of floating UI, this was also a learning curve to me. Whatever works, works!

Then, I started placing the complete journal pages around the apartment, in places I had planned and sketched out before. These were deliberate choices - for example the one in the washroom, which was locked until the player had found N pages, was related to the washroom.


One of the final steps was creating the variables to keeping track of how many journals had been collected globally. In turn, each individual journal page instance would be hidden by default, but have a threshold after which it would reveal itself. For example, for the pages that could be found in the very begining, this threshold would be 0; for pages that only unlock after the player has found a minimum of 3 other pages, this value would be 3. In the journal page class I added a listener to check the global points every second, and if the points had increased past the threshold, the new pages would then be revealed.
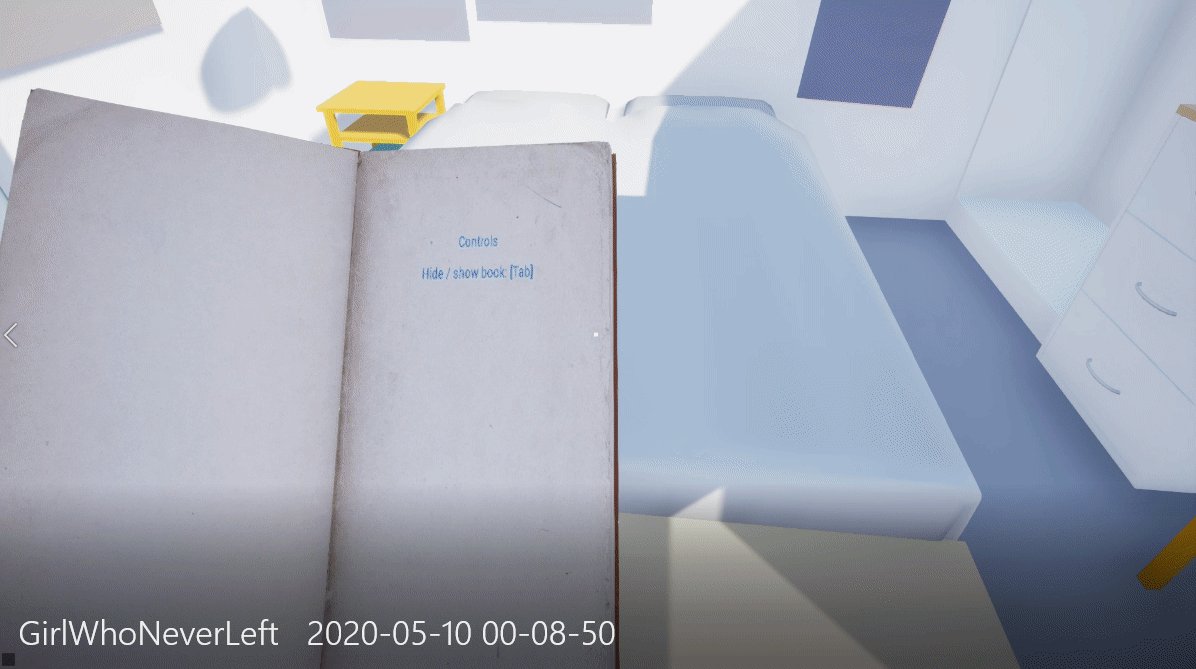
To decide on a starting scene when the player first launches the game, I had to consider how to draw their attention to the journal immediately. This was to fill in the gap of another initial idea I had scrapped, which was an opening cutscene, which I didn’t have time to animate. Instead of the cutscene, I decided to just have the journal drop right from midair in front of the player’s eyes when they start the game. Hopefully the obvious motion is enough to pique their interest to pick up the journal and read the instructions in the first page of the journal.
There were some bugs during my own playtesting (and I did a lot of it during development). In the evening, I sent the game to some friends to help me playtest as well.
Back up your games
During the process, there were around 2 occasions where I broke something by introducing a new logic, and had no idea how to fix it. After the first time, forcing me to rollback, I decided to make backups generously.
Day 2 complete!
- 11.5 hours of pomodoro (tracked, some more untracked)
- From 9 am to near midnight (probably past midnight… it was untracked)
- Showed the game at DMG online social event
Day 3
- Didn’t do anything… mostly hanging out the TOJam Discord channel and meeting people
- In the evening, there was a livestream where many of the games were played, so I got live feedback! (There were bugs)
And that’s it folks. Using lessons learned from my previous game development project, I was able to plan, design, and scope the game in a way it could be complete and playable by two days. I also owe the 3D artist, Acronaut, the entire aesthetic of the game, and for inspiring me in turn to change the story to bring out more flavor in the apartment he created. Till the next jam!